
サピエ図書館のDAISY音声データをChattyBooksスマホアプリで聴く方法
家族に目の悪い人がいるので、サピエ図書館の利用登録をしました。ボランティアの方が本を朗読した音声データをダウンロードして聞くことができる...

家族に目の悪い人がいるので、サピエ図書館の利用登録をしました。ボランティアの方が本を朗読した音声データをダウンロードして聞くことができる...

「HEY」にダライアスをやりに行った! 少し前にPCエンジンミニのことをブログに書きました。実はその収録タイトルの中でも「スーパー...

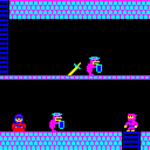
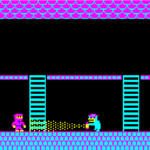
前回に引き続きマップを拡張中。カッパのアジトからお姫様を助け出す、というゲームにしようと思いましていろいろキャラを追加したりしてます。 ...

前回からだいぶ時間がたってますが、全然進んでません…細かい修正などはちょこちょこやっているんですけどわざわざブログに書くほど分かりやすいア...

前回から引き続き忍者のゲームをちょっとずつ作っています。 例によってもっと単純化した方が作りやすい!と思ってしまいグラフィックを入れ...

2020年3月に発売されたPCエンジンminiを、いまさらになってよく遊んでいます。 PS4とかと比べて軌起動がはやいしサクッと遊...

前回のものは敵キャラが主人公と同じ画像だったので敵キャラを作りました。カッパです。「背中から刺して殺す」というゲームの性質上、甲羅を背負っ...

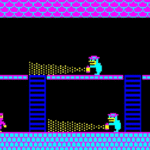
前回は忍者が動くだけでしたが、今回は敵キャラを設定しました。 こちらからやってみてください。 敵キャラのグラフィックを作ってな...

引き続きenchant.jsでゲームを作っています。 前回までのものがなんとなくひと段落したのもあり、ふと忍者のゲームを作り...

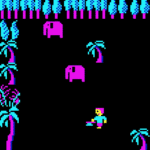
前回のところからさらにすこしいじって、敵を倒すとエフェクトが出て肉になるようにしました。 動物と接触したらパシッというエフェクトが出...