前回は「クラス」を使ってニンジンのキャラをたくさん表示させました。
今回からは、今までのウサギとニンジンのキャラは使いません。ジャングルを舞台にしたゲームを作りたいと思っているからです。
ジャングル内を移動して動物を狩ってサバイバル・・・というようなゲームをイメージしています。
広いジャングルを表現するには前回までのように一画面に収まりきらない!
というわけで広いマップをスクロールで移動できるようにしたい!というのを頑張ってやってみました。
スクロールの仕方はドラクエのように主人公に合わせて少しずつスクロールするのではなく、初代ゼルダのように主人公が画面端まで行くと一画面分いちどにスクロールするタイプにしました。
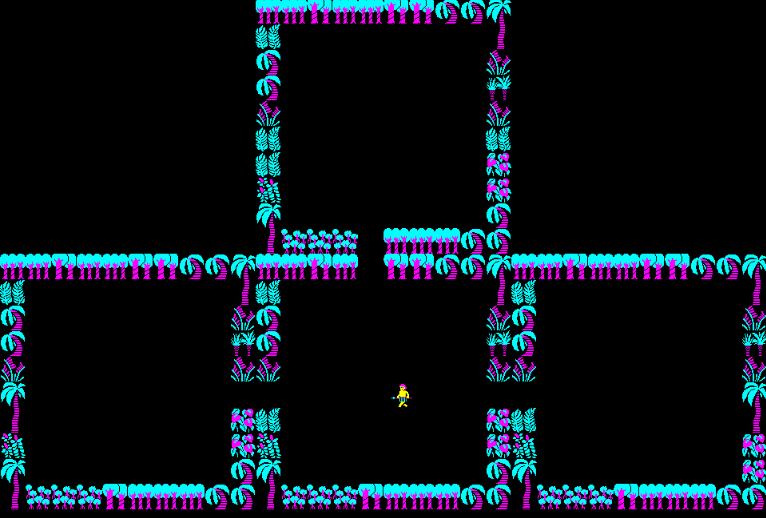
まず↓このようなデカいマップを用意しました。

黄色いのが主人公なんですが、どれくらいの広さか分かって頂けるでしょうか。

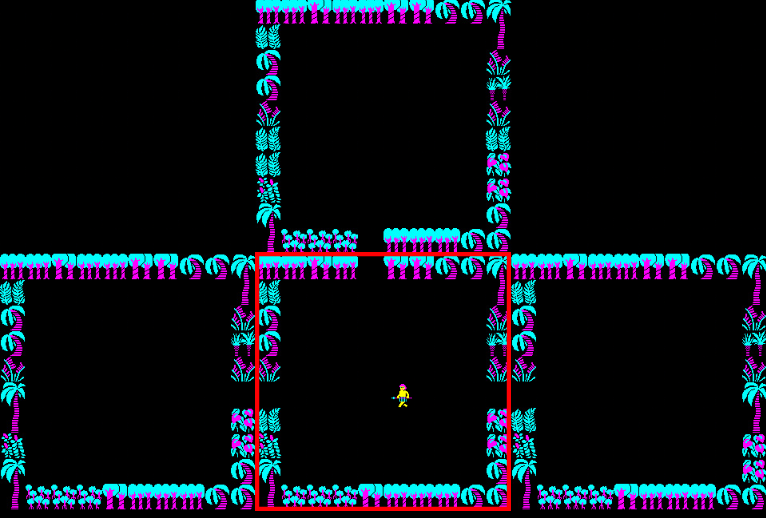
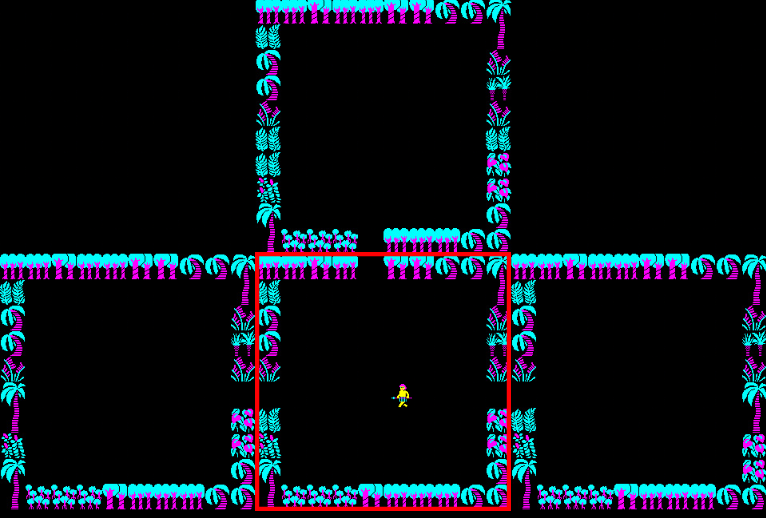
実際のゲーム画面で表示されるのはこの赤枠の部分だけで、主人公が画面端のところまで行くと、画面がスクロールする。
実際に出来上がったのがコチラ。
※画面タップでキャラが動きます。上、右、左の通路にキャラが到達するとスクロール。
なぜかマップの衝突判定をするcollisiondataがマップに合わせて動いてくれず、画面がスクロールするたびにそれに合わせた配列に入れ替えるという処理をしてます…
他にも苦肉の策の塊みたいな産物なのでどういう仕組みか上手に説明できないのですが、僕のような初心者でもスクロールできました。何かの参考になれば幸いです。
これをベースにもうちょっとマップを工夫したり敵キャラを出したりしながら作っていきたいと思っております!



コメント