
Javascriptでゲームを作りたい その20(enchant.jsを使いたい11-攻撃時のエフェクト&敵が肉になる)
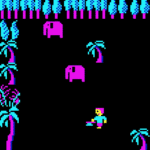
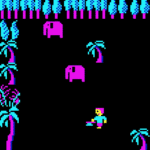
前回のところからさらにすこしいじって、敵を倒すとエフェクトが出て肉になるようにしました。 動物と接触したらパシッというエフェクトが出...
ワタナベスグルが長文を書きたくなったときに投稿するブログ

前回のところからさらにすこしいじって、敵を倒すとエフェクトが出て肉になるようにしました。 動物と接触したらパシッというエフェクトが出...

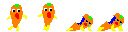
元々32×32で描いてたものを16×16で描きなおしました。 ゲームの内容が稚拙な分、見た目もなるべくそぎ落としたほうが良い...

前回までは、画面タップするとその場所に向かって主人公が歩くという仕組みのゲームを作っていましたが、今回からちょっと仕組みを変えていわゆる十...

前回のゼルダみたいないわゆる「画面切り替えスクロール」が思いのほかそれっぽくできたので、さらに各マップに敵キャラを追加してみました。 ...

前回は「クラス」を使ってニンジンのキャラをたくさん表示させました。 今回からは、今までのウサギとニンジンのキャラは使いません。ジャン...

前回はプレイヤーが操作するのではなく、勝手に動くいわゆるNPCキャラのにんじん君を出現させました。今回はこれを「クラス」にしてみたいという...

前回はマップに衝突判定を付けて、キャラクターが動き回れるようにしました。 今回は、自分で動かす以外のキャラクターを登場させてみました...

enchant.jsでスプライトを動かすと、画像がぼやけたような表示になってしまう事がありました。 ↓これ、動かしてみてください(画...

前回作成したマップで、キャラクターが動くようにしました。タッチ(クリック)した方向にウサギが歩いていきます。 仕組みはまず画面全体に...

前回はenchant.jsの練習と今までのおさらいを兼ねてカードをシャッフルしてめくる簡単なゲームっぽいものをつくりました。スプライトに関...